GoogleMapsAPIを使って古地図やイラストマップのようなオリジナル地図を表示する方法を調べてみました。
執筆時点(2020年1月)で 最新の「Google Maps Platform」「Maps JavaScript API」を使用しています。
Ground Overlaysを使う
Maps JavaScript APIに用意されているGround Overlaysという機能を使用することでオリジナルの地図画像をGoogleMaps上へ重ねて表示することができます。
緯度経度座標を関連付ける
Ground Overlaysでオリジナル地図の画像を表示するには、緯度経度を関連付ける必要があります。
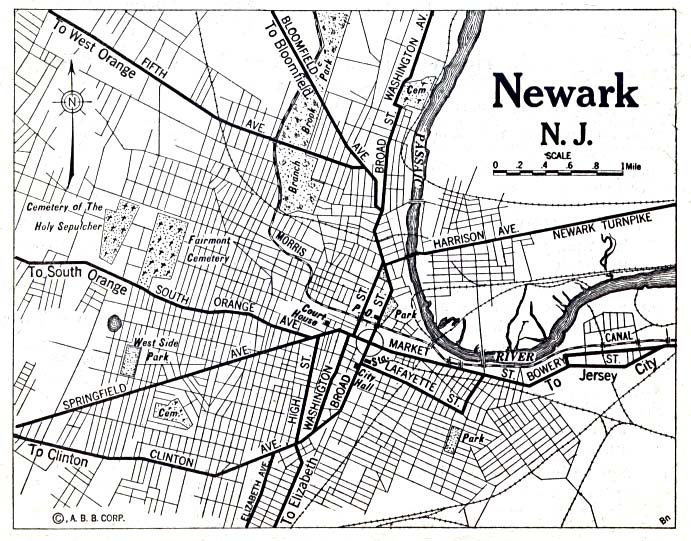
サンプルで使用する画像は1922年のNewarkの道路地図と思われるものです。
※この画像はGoogle Maps Platformのサンプルで使用されているものです。

この地図画像の4隅(北西、南東)の緯度経度を登録することでGoogleMapsへ重ねて表示が可能です。
地図画像を登録する部分のソースコードは以下のようになります。
var imageBounds = {
north: 40.773941, //北
south: 40.712216, //南
east: -74.12544, //東
west: -74.22655 //西
};
//地図画像のURL
var imageUrl = 'https://www.lib.utexas.edu/maps/historical/newark_nj_1922.jpg';
historicalOverlay = new google.maps.GroundOverlay(imageUrl, imageBounds);
historicalOverlay.setMap(map);
これをGoogle Mapsの初期化と合わせてサンプルコードを実行すると以下のように表示されます。
Newarkの古地図上の道路とGoogleMapsの現代の道路の位置がおおよそ合って表示されていることがわかると思います。
古地図をピッタリと重ね合わせるには?
サンプルで使用している古地図は縮尺や形状が正確ではないので、そのままではGoogleMapsとぴったり重ねあわせることはできません。
現代の正確な地図とピッタリと重ね合わせるには、地図自体の形状を画像変換し加工する必要があります。
もしくはMaplatやStrolyといった、地図自体の形状を歪めずに正確な地図と重ね合わせる特殊な技術を使用する必要があります。
Maplatはオープンソースで開発されているライブラリのため誰でも自由に使用することが可能です。
Maplatを使った古地図の重ね合わせについては開発者である大塚さん自身の解説がとても詳しくまとめてあります。
本サイトでも今後Maplatについて詳しく解説してみたいと思います。






コメント一覧
記事の間違いやご意見・ご要望はこちらへお願いします。
関連カテゴリ・タグ
GoogleMapsAPI